I recently received feedback from the community asking how to add new line items to repeating tables when you want to update an existing item in Power Apps using SharePoint Lists. In this blog post, I’ll show you how to implement this feature in your Power Apps app. I’ll focus on the EditScreen.
If you’re unfamiliar with repeating tables, I recommend checking out my previous blog posts on setting them up.
- Repeating Tables in Power Apps in SharePoint List Form – first set up of my list forms and data types used.
- Repeating Tables in Power Apps in SharePoint List Form 2.0 – enhanced function for creating and editing screens.
For the EditScreen
In the EditScreen advanced properties OnVisible, set this function:

What it does: The editcolinvoice collection will have the table of records from the SharePoint list, but we only show selected columns that we need in our forms.
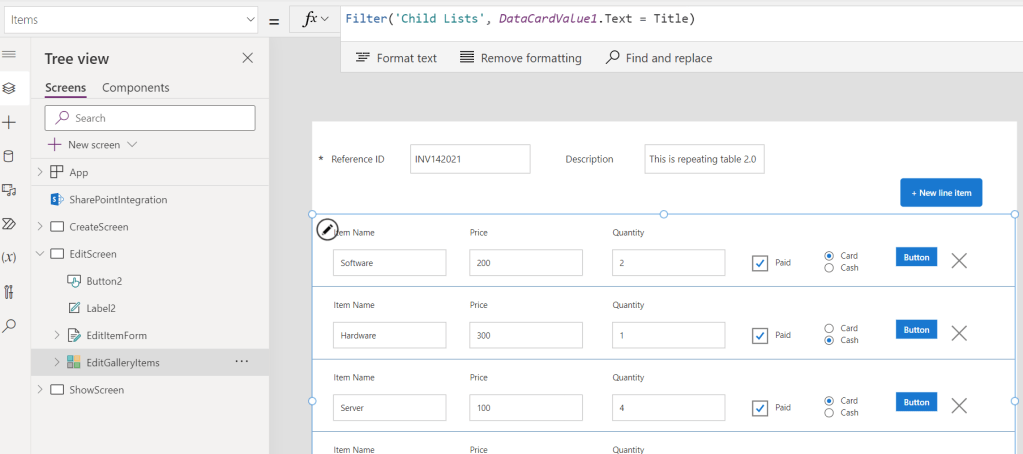
The item of our EditGalleryItems is Filter('Child Lists', DatacardValue1.Text = Title). It means getting the data from the filtered ‘Title,’ which is the Reference ID of the Master Lists, to the ‘Title‘ field of the Child Lists.

I’ve added a new button inside the EditGalleryItems this button will have a function in OnSelect properties:
If(
IsBlank(
LookUp(
editcolinvoice,
ID = ThisItem.ID
)
),
Collect(
editcolinvoice,
ThisItem
)
);
UpdateIf(
editcolinvoice,
ID = ThisItem.ID,
{
ID: ThisItem.ID,
Title: DataCardValue1.Text,
cldItemName: txtItemName.Text,
cldPrice: Value(txtPrice.Text),
cldQty: Value(txtQty.Text),
Paid: chkeditPaid.Value,
'Payment Method': rdeditPaymentMethod.Selected
}
);
What it does: This function will update the item in the editcolinvoice. If the ThisItem.ID is unavailable in the collection; it will create a new one; if it exists, it will update.
Set the Button3 visibility to false.

In each of the controls, for text input and radio button, set the function in OnChange to
Select(Button3)
As for the check box, set the OnCheck and OnUncheck properties to
Select(Button3)Whenever there are changes to the control, it will select Button3, which will update the editcolinvoice collection.
Add a new button outside the EditGalleryItems. You can rename this button like the one we added inside the gallery. The text for the button is + New line item.

The function for the OnSelect is
If(
CountRows(editcolinvoice) > 0,
Patch(
'Child Lists',
editcolinvoice
)
);
Patch(
'Child Lists',
Defaults('Child Lists'),
{
Title: DataCardValue1.Text,
cldItemName: ""
}
);
Clear(editcolinvoice);
Set(
varReset,
false
);
Set(
varReset,
true
);
What it does: Any gallery changes will reflect on the Child List first. It will then create a new empty item except for the Title in the Child List in SharePoint and add a new line in the gallery. However, we need the varReset variable to reset the gallery, so we add this to the EditGalleryItems function.
The EditGallery items will be changed from Filter('Child Lists', DatacardValue1.Text = Title) to
Filter('Child Lists', DatacardValue1.Text = Title && varReset)
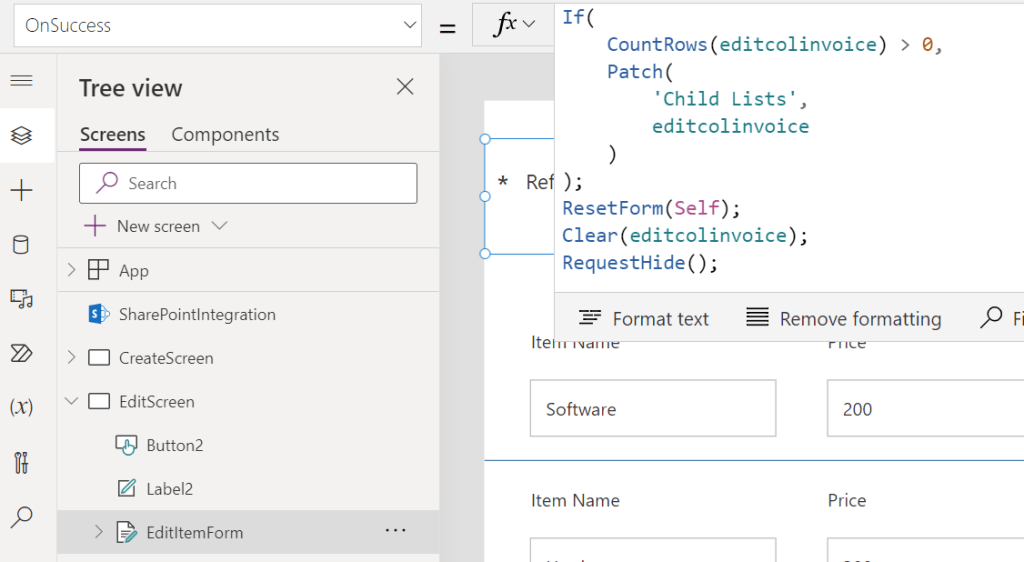
As for the OnSuccess of the EditItemForm, set the function.
If(
CountRows(editcolinvoice) > 0,
Patch(
'Child Lists',
editcolinvoice
)
);
ResetForm(Self);
Clear(editcolinvoice);
RequestHide();

Save and Publish it. 🙂
Summary
Thank you to Reza Dorrani for his updated video tutorial about Power Apps Grid using Gallery & Modern Controls (2023). I’m inspired to enhance and add a new function to this blog. 🙏If you haven’t heard the news, InfoPath Forms Services in SharePoint Online will be retired in 2026.
